

Belang van een infographic
Infographics zijn een effectief middel om complexe informatie op een duidelijke en gemakkelijk te begrijpen manier te visualiseren. Door het gebruik van grafieken, diagrammen, iconen en andere visuele elementen kunnen infographics informatie op een aantrekkelijke en begrijpelijke manier presenteren. Infographics worden vaak gebruikt in marketing, educatie en journalistiek, omdat ze een snel overzicht van informatie kunnen bieden en de aandacht van de lezer kunnen trekken.
Wat is een infographic?
Een infographic is een visueel hulpmiddel dat informatie, gegevens of kennis op een duidelijke en beknopte manier presenteert. Het combineert tekst, afbeeldingen, grafieken, diagrammen en andere visuele elementen om complexe informatie begrijpelijk te maken en gemakkelijk te communiceren.
Infographics kunnen worden gebruikt om verschillende soorten informatie te communiceren. Zoals statistieken, trends, patronen, processen, vergelijkingen en andere gegevens die anders moeilijk te begrijpen kunnen zijn. Ze worden vaak gebruikt in marketing, journalistiek, onderzoek, onderwijs en andere gebieden waar effectieve communicatie van informatie belangrijk is.
Infographics kunnen verschillende vormen aannemen, zoals posters, kaarten, diagrammen, pictogrammen, geanimeerde grafieken, interactieve kaarten en meer. Ze kunnen zowel digitaal als op papier worden gepresenteerd.
Tips voor het ontwerpen van infographics
Hier zijn enkele tips om in gedachten te houden bij het ontwerpen van een goede infographic:
Ken je doelgroep, bepaal het verhaal en hou het simpel.
- Ken je doelgroep: Voordat je begint met het ontwerpen van een infographic, is het belangrijk om te weten voor wie de informatie bedoeld is. De visuele stijl en het niveau van complexiteit moeten aansluiten bij de kennis en interesses van de doelgroep.
- Bepaal het verhaal: Een goede infographic vertelt een verhaal en brengt informatie op een logische en begrijpelijke manier over. Bepaal het verhaal dat je wilt vertellen voordat je begint met het ontwerpen en zorg ervoor dat alle elementen bijdragen aan het verhaal.
- Houd het simpel: Infographics moeten informatie vereenvoudigen, niet compliceren. Beperk het aantal elementen en gebruik alleen die elementen die de boodschap versterken.
Maak gebruik van visuele hiërarchie, gebruik de juiste kleuren en maak het interactief.
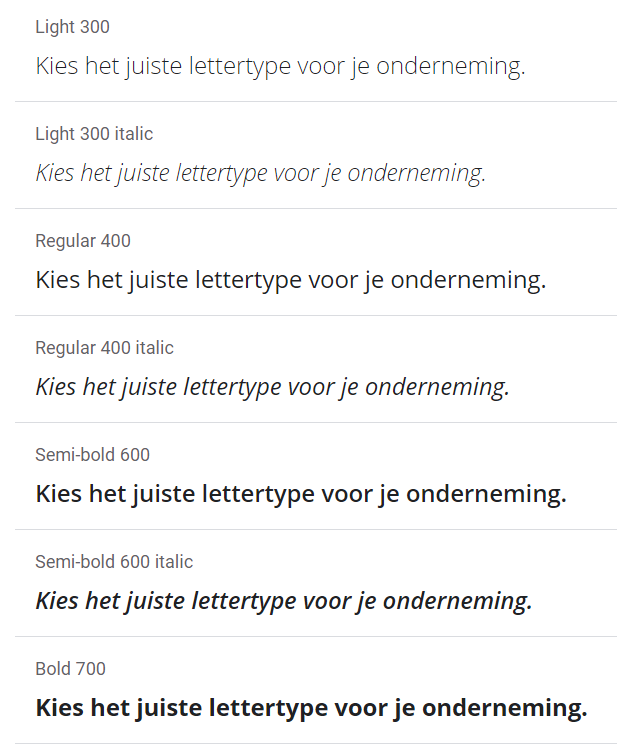
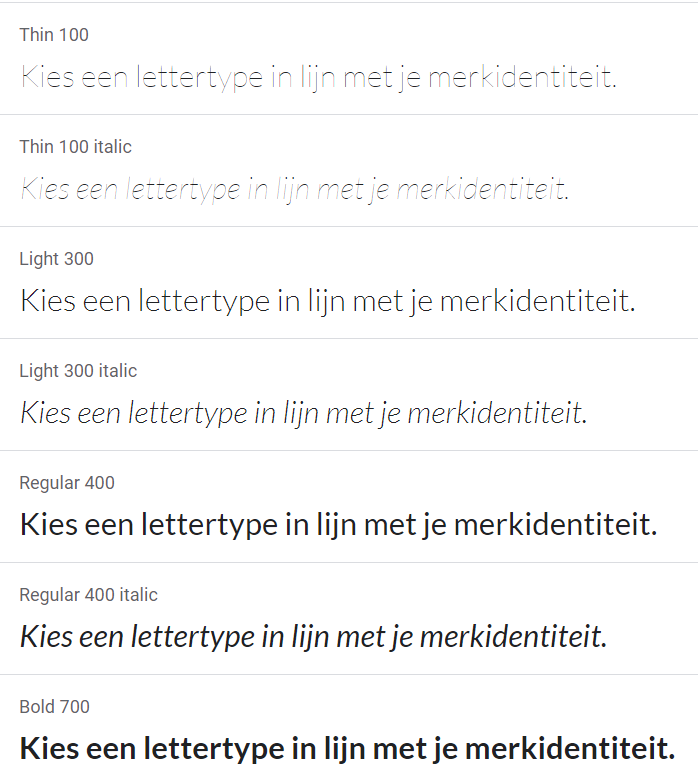
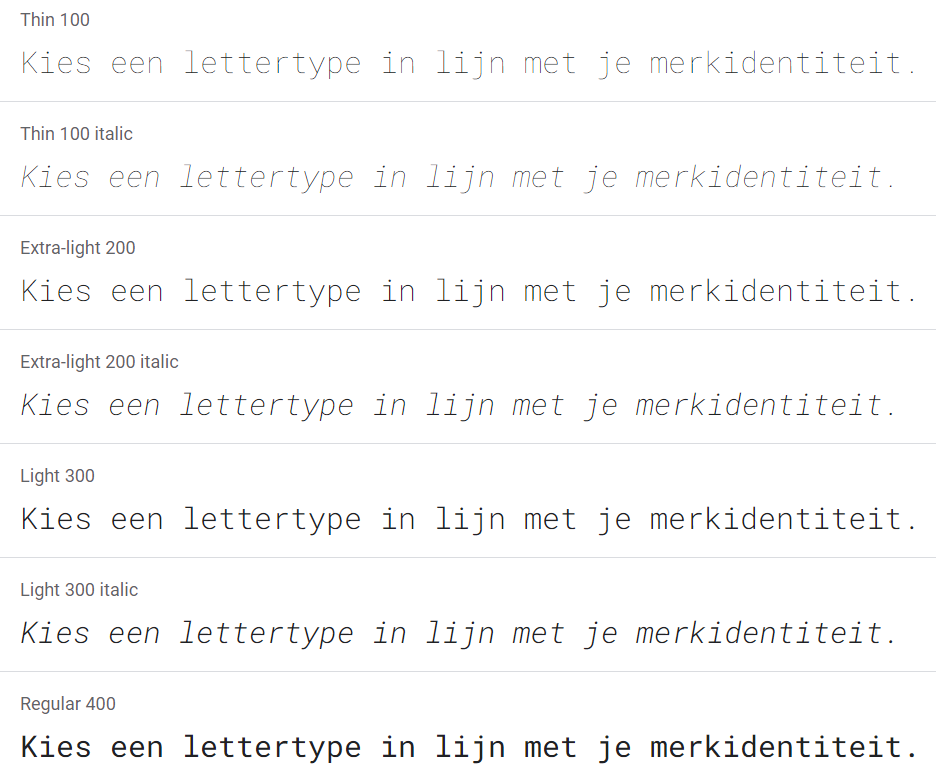
- Maak gebruik van visuele hiërarchie: Maak gebruik van verschillende visuele elementen om de aandacht te vestigen op belangrijke informatie. Gebruik bijvoorbeeld een groot lettertype voor titels en belangrijke tekst, en gebruik kleur om belangrijke informatie te benadrukken.
- Kies de juiste kleuren: Kleuren kunnen helpen om de aandacht te vestigen op belangrijke informatie en emotie te communiceren. Kies kleuren die passen bij het verhaal en zorg ervoor dat de kleuren die je kiest contrast hebben om de leesbaarheid te verbeteren.
- Maak het interactief: Interactieve elementen, zoals animaties en klikbare elementen kunnen helpen om de betrokkenheid van de lezer te vergroten. En voor informatie op een meer boeiende manier te presenteren.
Wil je graag je designs laten ontwerpen door Simba Service? Neem hier contact met ons op.
Kortom, infographics zijn een krachtige tool om informatie op een visuele en begrijpelijke manier te presenteren. Ze kunnen helpen om complexe gegevens om te zetten in gemakkelijk te begrijpen grafieken en diagrammen, wat kan leiden tot betere communicatie en besluitvorming. Door het gebruik van infographics kunnen organisaties hun boodschap duidelijker en effectiever overbrengen naar hun doelgroep. Als je dus op zoek bent naar een manier om jouw informatie op te laten vallen en te laten resoneren bij je publiek, overweeg dan om een infographic te maken en je boodschap te visualiseren.
Wil je graag je designwerk outsourcen?
Vraag hier je aanvraag aan!