Onderschat de kracht van het kiezen van de juiste font voor je onderneming niet. Je website staat of valt met de Google Font die jij kiest. Naast het esthetische aspect, vertelt de Google Font die je kiest ook heel veel over je merkidentiteit.
Als advocatenbureau is het niet slim om een speels lettertype te gebruiken. Dit schept geen vertrouwen bij je potentiële klanten omdat je professioneel moet overkomen in die sector.
Het is ook belangrijk om te weten dat fonts opgedeeld zijn in twee grote groepen, namelijk serif en sans-serif. We leggen je graag even kort het verschil tussen de twee groepen uit.
Leessnelheid en aantrekkelijkheid van je Google Font
Een font heeft ook een effect op de leessnelheid van je lezers. Je wilt natuurlijk niet dat je lezer blijft haken in je tekst.
Volgens wetenschappelijk onderzoek leest Times en Arial het snelste. Terwijl Courier, Schoolbook en Georgia het traagst leest.
Maar….. het oog wil ook wat. Je wilt je lezers namelijk niet vervelen met een droog Google Font.
Zorg voor een aantrekkelijke Font, dan oogt de inhoud van je tekst ook aangenamer. Volgens wetenschappelijk onderzoek scoort Georgia het hoogst.
Bij Simba raden we aan om een gezonde balans tussen leessnelheid en aantrekkelijkheid na te streven.
Wat is het verschil tussen serif en sans-serif?
In het Nederlands vertalen we deze twee groepen als schreef en zonder-schreef. Fonts die onder de groep van serif lettertypen vallen, hebben onderaan elke letter een schreef. Een soort van streepje zeg maar.
Times New Roman is een goed voorbeeld van een serif lettertype.
Simba’s top 7 Google Fonts
Wij hebben de 7 beste Google Fonts voor jouw onderneming uitgelicht om je zoektocht te vergemakkelijken.
1. Open Sans
We starten met wat ongetwijfeld de meest populaire Google Font is die in omloop is. Met Open Sans doe je als onderneming nooit iets fout. In elke sector accepteren potentiële klanten Open Sans als een font die op zijn plaats is.
Dit is ook het lettertype dat Google gebruikt voor sommige van zijn websites en advertenties.
PS: Open Sans is trouwens een sans-serif lettertype 😉


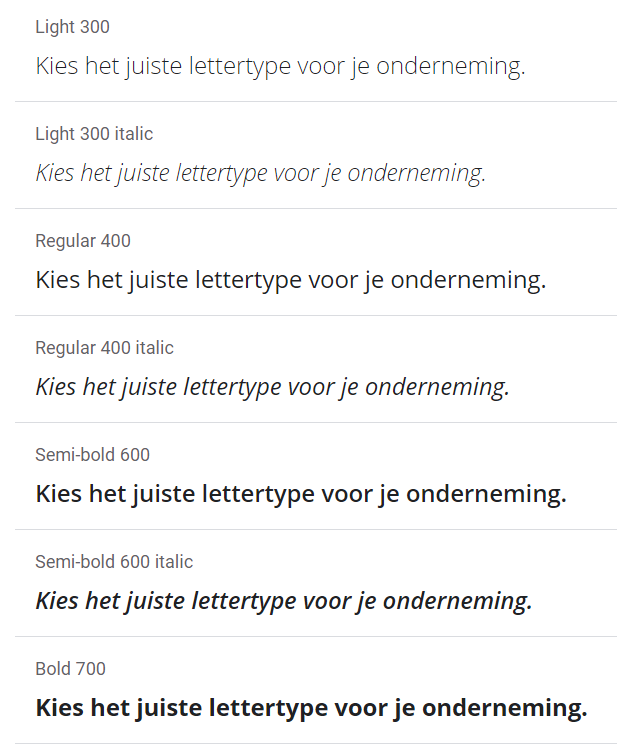
2. Lato
Lato betekent zomer in het Pools. Het is dan ook in de zomer van 2010 dat het ontworpen is. Met het lettertype Lato wou de designer een font ontwerpen die transparant overkomt in een klein lettertype. Wanneer je deze Google Font in een groter lettertype zet zorgt het voor een paar originele toetsen die je in eerste instantie niet zou verwacht.
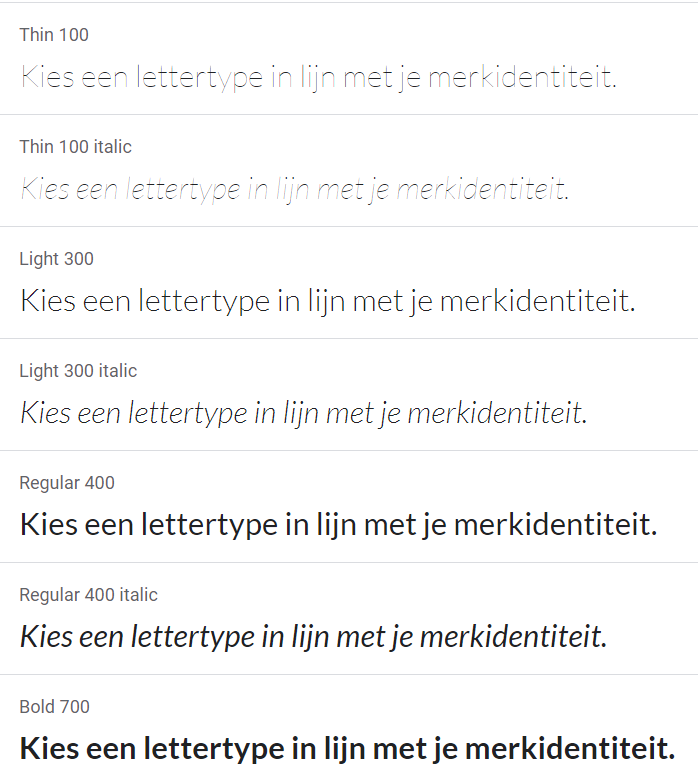
3. Montserrat
Deze Google Font is gebaseerd op de oude posters die je terugvindt in de Argentijnse wijk Montserrat in Buenos Aires. Montserrat wilt de schoonheid van stedelijke typografie uit het eerste deel van de 20ste herintroduceren.
Wil je met je onderneming het verleden en de toekomst met elkaar verbinden? Dan is Montserrat het lettertype waar je naar op zoek bent.


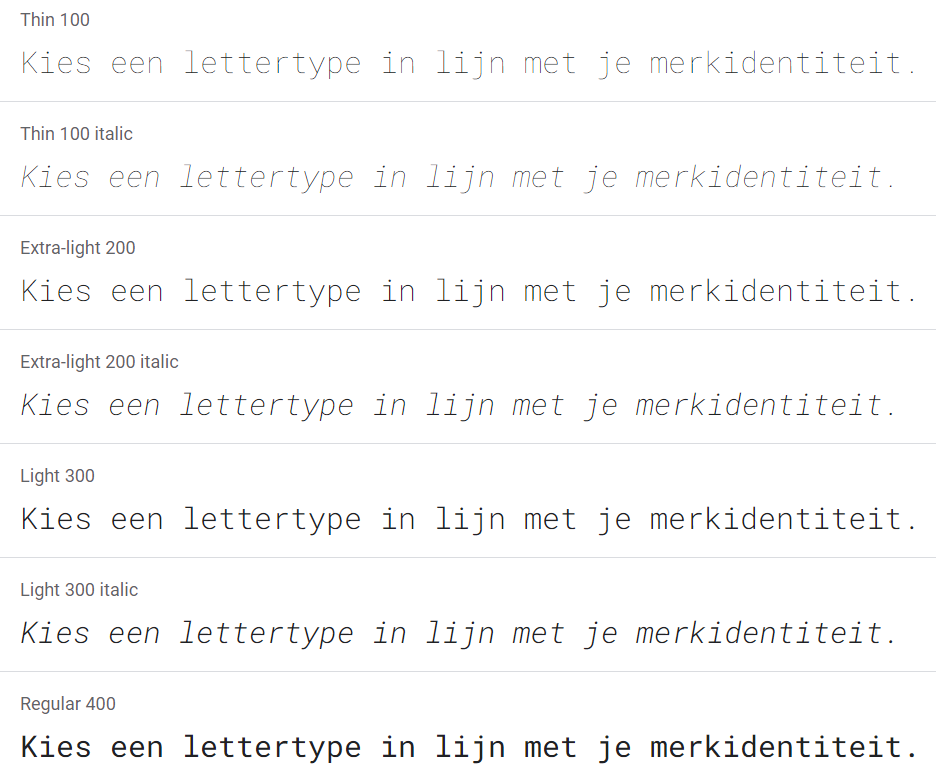
4. Roboto Mono
Roboto Mono stampt af van de immens populaire Roboto familie. Bij Simba verkiezen we dit lettertype omdat het een vintage uitstraling heeft. Ondanks de vintage uitstraling is deze Google Font ontworpen om zowel online als offline heel leesbaar te zijn.
Elk IT bedrijf raden we aan om deze font te gebruiken. Het geeft ons flashbacks naar toen we jong waren en de eerste technologische snufjes ons leven veranderden.
5. Oswald
Oswald is een moderne herwerking van één van de eerste Google Fonts die Google uitbracht, namelijk Alternate Gothic.
Daarom verkiezen onze designers deze font als één van hun favorieten dankzij de nostalgische touch die deze Google Font bevat.


6. Dancing Script
Deze font is een verwijzing naar de jaren ’50. In die tijd was het heel populair om te schrijven op deze manier. Daarnaast is Dancing Script perfect geschikt voor een onderneming die vriendelijk en spontaan wilt overkomen.
Uiteraard is deze Google Font slechts in bepaalde sectoren van toepassing. We raden ook aan om niet voor al je communicatie Dancing Script te gebruiken. Zo behoud je het unieke effect dat deze font met zich meedraagt.
7. Quicksand
Er zijn ook heel veel Google Fonts gebaseerd op geometrische vormen. Quicksand is een goed voorbeeld van zo’n font. Onze designers wouden je niet onthouden van een font die gebaseerd is op geometrische vormen aangezien het een professionele look heeft, maar ook wel nog een speels element bevat.

We raden je aan om je Google Font niet alleen te kiezen. Overleg met een aantal mensen om te zien wat hun visie hierop is.
Wens je graag professioneel advies te hebben? Dan helpen we je hier graag mee.