In een wereld die barst van de visuele prikkels en merken die strijden om aandacht, is het creëren van een professionele merkidentiteit meer dan alleen een esthetische oefening. Het gaat erom een verhaal te vertellen dat resoneert, een gevoel van vertrouwen op te bouwen en een herkenbaarheid te creëren die langdurige relaties met klanten mogelijk maakt.
Of je nu een startup bent die haar plaats in de markt verovert of een gevestigd bedrijf dat een vernieuwde uitstraling nodig heeft, hier zijn 7 essentiële ontwerptips om een merkidentiteit te smeden die niet alleen professioneel is, maar ook de kernwaarden van je merk op treffende wijze overbrengt.
-
Ken je doelgroep voor je begint met het ontwerpen van je merkidentiteit
Voordat je begint met het ontwerpen van je merkidentiteit, is het van cruciaal belang om je doelgroep te begrijpen. Wie zijn je potentiële klanten? Wat zijn hun behoeften, waarden en voorkeuren? Een diepgaand inzicht in je doelgroep helpt je bij het maken van ontwerpkeuzes die resoneren met je klanten en je merk aantrekkelijker maken.
-
Creëer een uniek logo voor je merkidentiteit
Je logo is het gezicht van je merk en moet direct herkenbaar en memorabel zijn. Werk samen met een professionele ontwerper om een logo te creëren dat de kernwaarden van je merk weerspiegelt. Het moet eenvoudig zijn, maar toch uniek en tijdloos. Zorg ervoor dat je logo schaalbaar is, zodat het er even goed uitziet op een visitekaartje als op een billboard.
Nood aan een logo? Neem dan gerust contact met ons op!
-
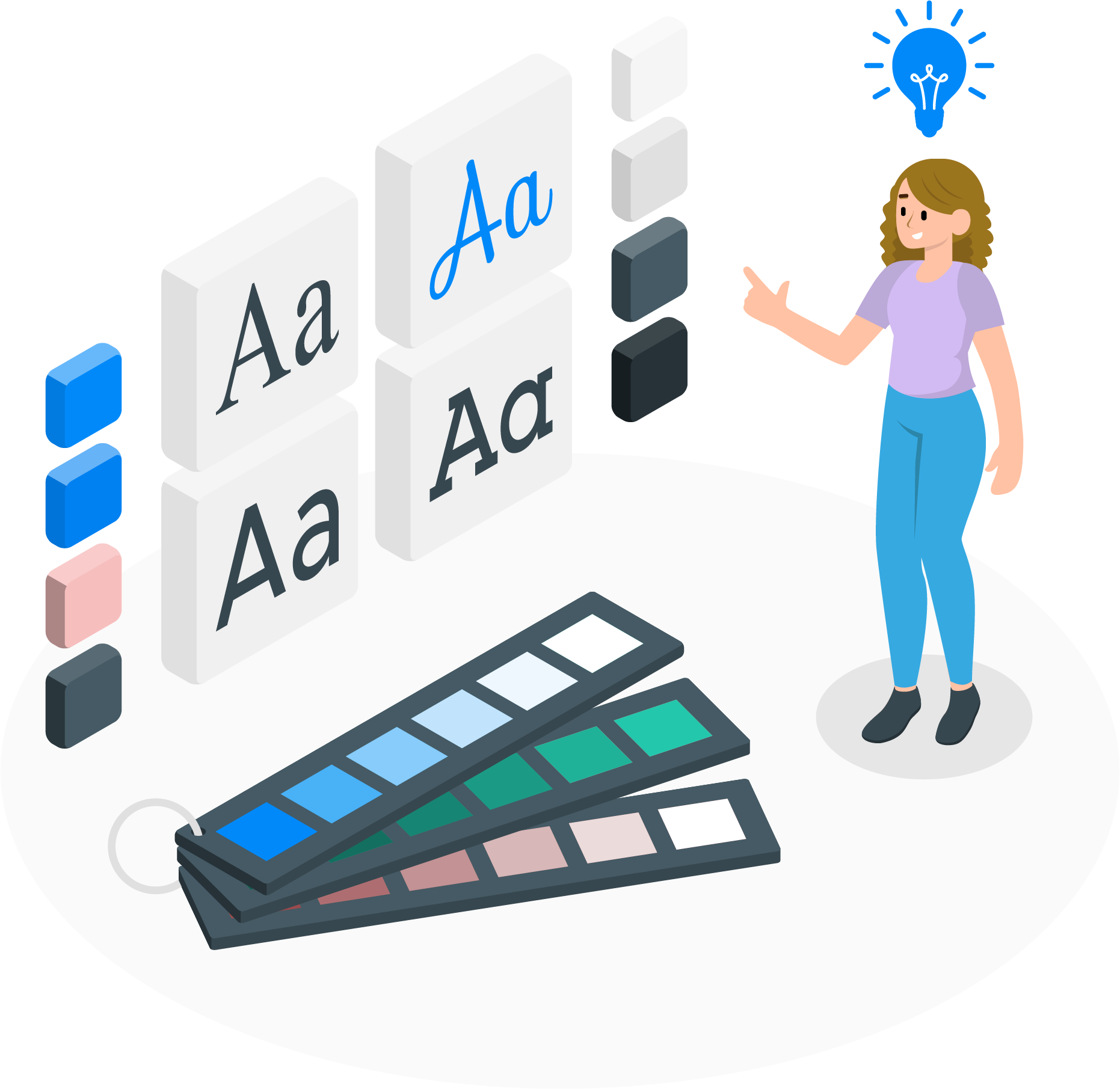
Kies een consistent kleurenpalet
Kleuren spelen een belangrijke rol in merkherkenning en emotie overdracht. Kies een kleurenpalet dat past bij de waarden van je merk en de emoties die je wilt oproepen. Houd vast aan dit kleurenpalet in al je ontwerpelementen, zowel online als offline, om consistentie te behouden en een herkenbare visuele identiteit te creëren.
-
Ontwikkel een typografie en beeldstijl
Naast kleuren is consistentie in typografie en beeldgebruik van vitaal belang. Kies enkele lettertypen die goed passen bij je merk – een voor koppen en een voor tekst. Gebruik deze lettertypen consequent op je website, sociale media en drukwerk. Wat betreft beeldgebruik, overweeg de stijl van fotografie, illustraties en grafische elementen die je merk het beste vertegenwoordigen.
-
Wees authentiek
Een professionele merkidentiteit moet authentiek zijn en de ware aard van je merk weerspiegelen. Vermijd het kopiëren van trends of het imiteren van andere succesvolle merken. Authenticiteit onderscheidt je merk van de rest en trekt klanten aan die zich kunnen identificeren met je waarden en visie.
-
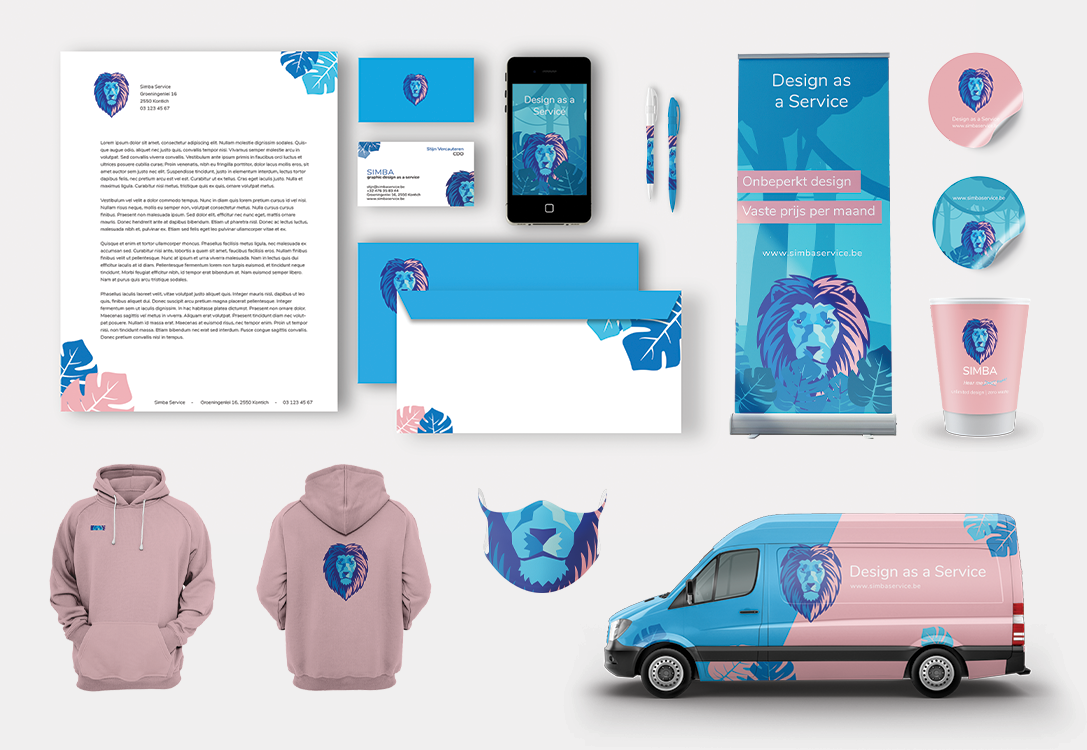
Zorg voor consistentie doorheen alle aspecten van je merkidentiteit
Consistentie is de sleutel tot een sterke merkidentiteit. Zorg ervoor dat alle ontwerpelementen, van je website tot je visitekaartjes, dezelfde visuele taal spreken. Dit creëert vertrouwen en versterkt de herkenbaarheid van je merk.
-
Denk na over aanpassingsvermogen
Hoewel consistentie belangrijk is, moet je merkidentiteit ook flexibel genoeg zijn om zich aan te passen aan verschillende platforms en situaties. Denk na over hoe je ontwerpelementen zich vertalen naar verschillende formaten en materialen, zodat je merk consistent blijft, ongeacht waar het wordt gepresenteerd.
Een professionele merkidentiteit gaat dieper dan alleen esthetiek. Het is een weerspiegeling van je merkwaarden en cultuur. Met deze 7 essentiële ontwerptips kun je een merkidentiteit ontwikkelen die niet alleen visueel aantrekkelijk is, maar ook de kern van je merk op een krachtige en consistente manier overdraagt. Onthoud dat het opbouwen van een sterke merkidentiteit tijd en toewijding vereist, maar de resultaten zullen je inspanningen meer dan waard zijn.
Wil je graag je designwerk outsourcen?