
User Experience en User interface zijn al termen die van belang waren bij de eerste Apple computers in 1993. Vandaag de dag hebben deze termen hun waarde zeker niet verloren.
Integendeel zelfs. Maar liefst 88% van online consumenten keren niet terug na een slechte User experience (UX). Om die reden delen we je een aantal pijlers mee voor het creëren van een sterke User Interface in combinatie met een positieve User Experience.
User Experience en User Interface uitgelegd
Wat is User Interface (UI)?
Op het internet vind je ontelbaar veel uitleg over wat User Interface juist inhoudt. De ene uitleg al wat duidelijker dan de andere. Uitleg waar wij in ieder geval niet wijzer van worden. Laten we hier verandering in brengen.
User Interface wijst op het ontwerp / design van een website, applicatie, software, maar ook van fysieke apparaten en machines. En we spreken van een goede User Interface, als het voor jou overzichtelijk ontworpen is.
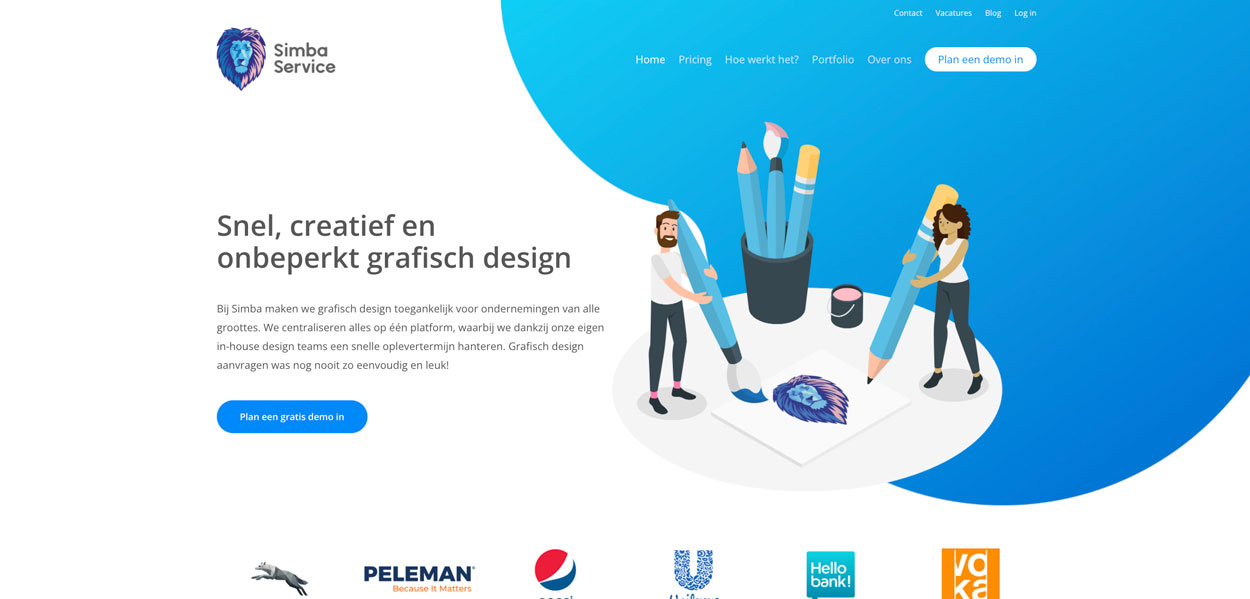
Laten we dit even verduidelijken aan de hand van onze eigen website. Het doel van onze website is om jou als potentiële klant een vrijblijvende demo te laten inplannen.
Om dit te realiseren, moet het wel onmiddellijk duidelijk zijn wat we verwachten van jou. Vandaar dat onze designers dit rechtsboven op het scherm en onder de hoofdtitel hebben geplaatst.

Dit geldt voor alles dat op een bepaalde manier ontworpen is. Hoe overzichtelijker en duidelijker het ontwerp, hoe beter de User Interface.
Wat is User Experience (UX)?
De gebruikservaring van je website of applicatie is alles bepalend. Het is zelfs zo dat dit in de algoritmes van Google centraal staat.
Hoe gebruiksvriendelijker je website, hoe hoger de score is die Google toekent aan je website. Vandaar dat het belangrijk is om bij het ontwikkelen van je website samen te zitten met een UX-designer.
Zij zijn gespecialiseerd in het ontwerpen van een aangename flow voor je website of applicatie. Bol.com, Amazon en CoolBlue zijn enkele voorbeelden van bedrijven die User Experience een nieuwe dimensie hebben gegeven.
Van het zoeken naar, tot het afreken van producten gebeurt in één vlotte beweging op deze toonaangevende webshops.
Dit in samenwerking met een duidelijke User Interface heeft ervoor gezorgd dat die webshops zo bekend en populair zijn.
Belang van een User Interface en User Experience
Wil je graag met eigen ogen zien wat er gebeurd als we geen rekening houden met een vloeiende User Interface en een positieve User Experience? Surf een keertje naar User Inyerface en je begrijpt meteen waar we het over hebben 😉.
Uiteraard is geen enkele website zo slecht als het voorbeeld van User Inyerface. Maar het geeft wel een goede indicatie van hoe een slechte User Interface een onaangename User Experience in de hand werkt.
Vind je een goede combinatie tussen deze twee design grootheden? Dan creëer je tevreden klanten die meer vertrouwen hebben in je merk.
Peter Morville’s User Experience Honeycomb
De interesse voor User experience en User Interface kende de laatste jaren een gigantische groei. Deze buzz heeft veel psychologisch onderzoek gestimuleerd, waaronder The User experience Honeycomb van Peter Morville.
De voormalige Google employee stelde vast dat designers moeten mikken voor een sweet spot tussen de verschillende aspecten van een goede User Experience. Aangezien Peter Morville als autoritair wordt gezien in de UI design wereld, lijkt het ons waardevol om zijn waarden te belichten :
- Usable: De leercurve van een gebruiker op een website moet kort en pijnloos zijn. Ze mogen niet vallen over het ontwerp van je website. Zo creëer je alleen maar frustraties.
- Useful: Het design moet de behoeftes en de vraag van de gebruikers vervullen. Gebruik geen nutteloze CTA’s die de flow van je website eindeloos verlengen.
- Desirable: Een interface moet esthetisch en aantrekkelijk zijn en niet je ogen doen bloeden. Gebruik complementaire kleuren en ontwerpen voor een aangename look and feel.
- Findable: Het design moet makkelijk te navigeren zijn voor de gebruiker.
- Accessible: Je oma moet dezelfde User Experience hebben als jij.
- Credible: De producten en services op de website moeten betrouwbaar overkomen.



Best practices bij het ontwerpen van een User Interface
Hoe creëer je de perfecte UI om te voldoen aan de User Experience Honeycomb? Net zoals elk design, hangt dit antwoord af van je doelgroep. Al zijn er wel een aantal best practices waaraan je moet voldoen in een User interface design.
- Less is more: de beste interfaces zijn bijna onzichtbaar voor de gebruiker. Birds of paradise doet dit uitstekend met hun vogel encyclopedie.
Bonus: een simpel design boost je search engine optimization vanwege een kortere laadtijd.
- Creëer bekende UI elementen: gebruikers willen bekende dropdown lijsten of search boxes zien. Als het niet duidelijk is, verlies je onmiddellijk een gebruiker. Hier beloont het niet om op te vallen tegenover de concurrentie.
- Creëer consistente UI elementen: Je moet geen “Waar is Wally” spelen met je gebruiker. Plaats je “Bekijk”,”Add to cart”, “Vergroot”,… knoppen steeds op dezelfde plaats. Bekende E-commerce platformen zoals Bol.com of Coolbue.be zijn hier heer en meester in.
- Test, test en test: UI design is geen exacte wetenschap. Test de flow en User Interface van je website om tot de beste gebruikservaring te komen.
Conclusie
De User Interface is de eerste indruk van je product/bedrijf. Zorg ervoor dat je dit niet verpest. Werk samen met een UI-designer om een website, applicatie of product te ontwerpen dat duidelijk oogt.
In een volgende fase zit je samen met een UX-designer om de gebruikservaring van je bezoekers en / of gebruikers te optimaliseren. Dit is een proces van vallen en opstaan met A/B testen. Maar we kunnen je niet genoeg op het hart drukken hoe cruciaal dit is voor je onderneming.
Zorgen voor een sublieme samenwerking tussen een duidelijke User Interface en positieve User Experience tilt je bedrijf naar een hoger niveau.