In de wereld van design is storytelling een krachtige tool om emoties op te roepen, je merkidentiteit te versterken en de betrokkenheid van gebruikers te vergroten. Het vertellen van een verhaal via visuele elementen stelt ontwerpers in staat om complexe boodschappen over te brengen en een diepere connectie met het publiek te creëren. We gaan dieper in op de kracht van storytelling in design en geven we tips over hoe je een verhaal effectief kunt vertellen door middel van visuele elementen.
Het belang van visual storytelling in design
Visual storytelling is een fundamenteel menselijk concept dat ons in staat stelt betekenis te geven aan de wereld om ons heen. Door storytelling toe te passen in design, kunnen ontwerpers emoties oproepen, verhalen vertellen en een betekenisvolle ervaring creëren voor gebruikers. Een goed ontworpen verhaal kan mensen raken, inspireren en een blijvende indruk achterlaten.
Het identificeren van het verhaal
Voordat je een verhaal via visuele elementen kunt vertellen, is het belangrijk om het verhaal zelf te identificeren. Stel jezelf de volgende vragen: Wat wil je communiceren? Welke emoties wil je oproepen? Wat is het doel van het verhaal? Identificeer de belangrijkste boodschappen en thema’s die je wilt overbrengen.
Visuele elementen en storytelling
Visuele elementen spelen een cruciale rol bij het vertellen van een verhaal in design. Hier zijn enkele essentiële elementen die je kunt gebruiken:
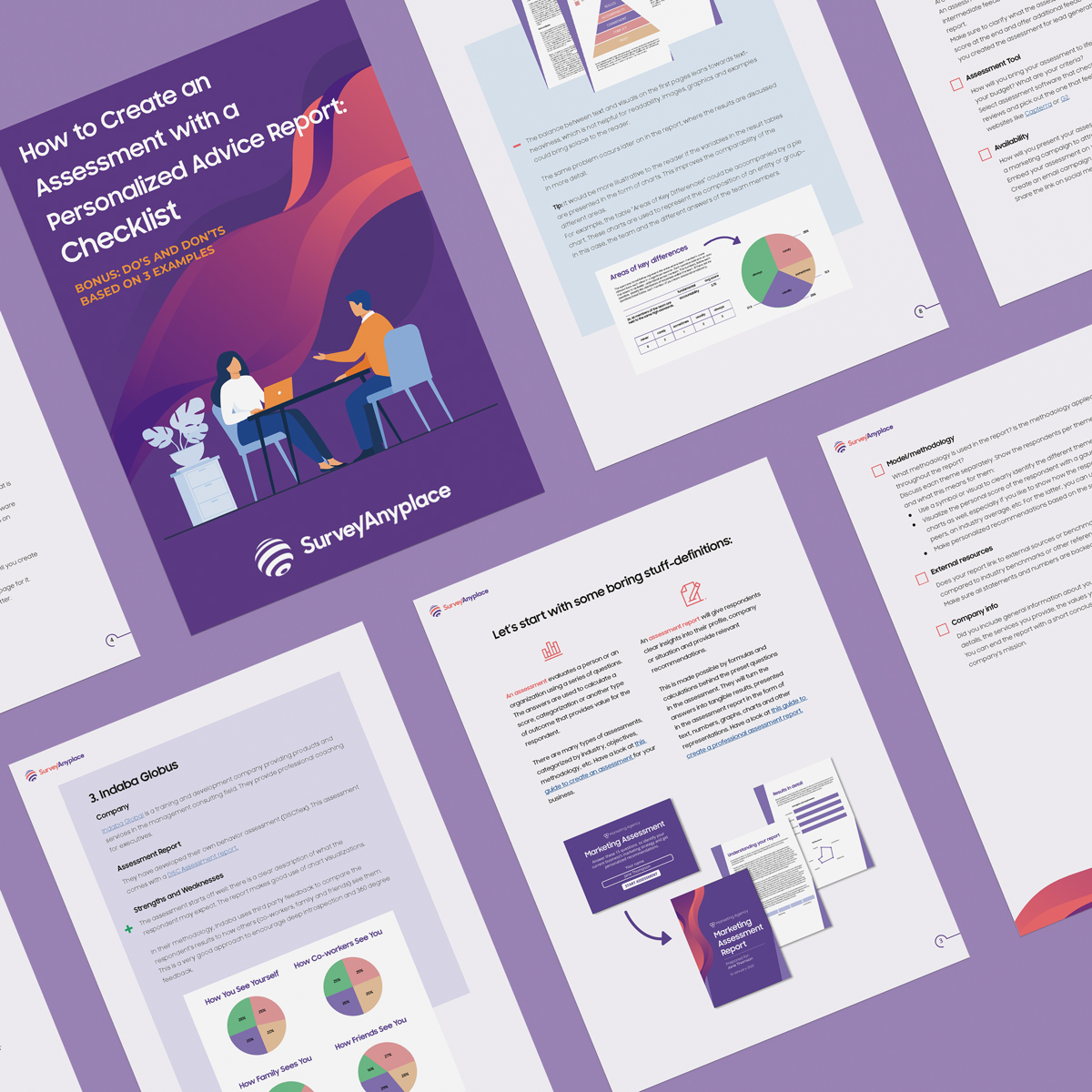
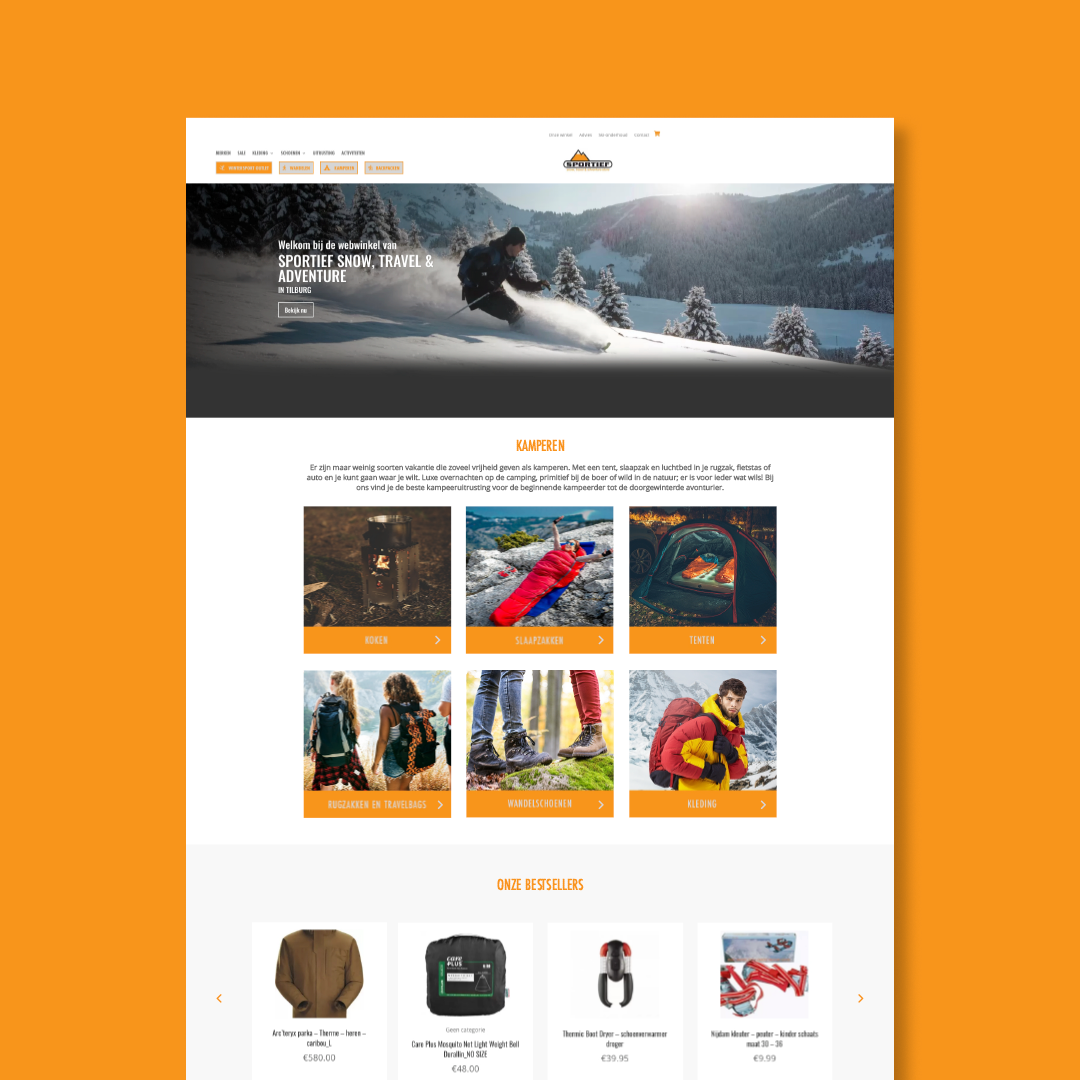
- Beeldmateriaal. Foto’s, illustraties en grafische elementen kunnen krachtige visuele verhalen vertellen. Kies beelden die passen bij de sfeer, emoties en boodschappen die je wilt overbrengen.
- Kleurgebruik. Kleuren hebben de kracht om emoties op te roepen en betekenissen te communiceren. Kies kleuren die harmoniëren met het verhaal en de gewenste reacties bij de gebruikers oproepen.
- Typografie. De keuze van lettertypen en typografie kan de toon en de stijl van het verhaal beïnvloeden. Experimenteer met verschillende lettertypen om de juiste uitdrukking te vinden die past bij het verhaal dat je wilt vertellen.
- Compositie. De manier waarop visuele elementen op een ontwerpoppervlak worden gerangschikt, versterkt het verhaal. En ook de aandacht van de gebruiker sturen. Denk na over de compositie en de hiërarchie van de elementen om het verhaal effectief te presenteren.
Consistentie en coherentie
Om een samenhangend verhaal te vertellen, is het belangrijk om consistentie en coherentie in je ontwerp te handhaven. Zorg ervoor dat de visuele elementen, kleuren, typografie en compositie in lijn zijn met het verhaal dat je wilt vertellen. Door consistentie te handhaven creëer je een samenhangende en herkenbare visuele identiteit die het verhaal versterkt.
Emotie en empathie
Een van de krachtigste aspecten van storytelling in design is het vermogen om emoties op te roepen en een gevoel van empathie te creëren. Door middel van visuele elementen kun je emoties overbrengen, de gebruiker betrekken en een diepere connectie tot stand brengen. Denk na over de gewenste emoties die je wilt oproepen en hoe je visuele elementen kunt gebruiken om deze emoties te communiceren.
Testen en itereren
Het vertellen van een verhaal via visuele elementen is een creatief proces waarbij het belangrijk is om te testen en te itereren. Verzamel feedback van gebruikers en pas je ontwerp aan op basis van hun reacties. Door te blijven testen en itereren, kun je de effectiviteit van het verhaal verbeteren en beter inspelen op de behoeften en verwachtingen van het publiek.
De kracht van storytelling in design kan niet worden onderschat. Het stelt ontwerpers in staat om betekenisvolle ervaringen te creëren, gebruikers te betrekken en een blijvende indruk achter te laten. Door gebruik te maken van visuele elementen, zoals beeldmateriaal, kleuren, en typografie en rekening te houden met consistentie, emotie, interactiviteit en betrokkenheid, kun je een verhaal effectief vertellen via design. Experimenteer, test en blijf itereren om het beste resultaat te behalen. Vergeet niet dat het uiteindelijke doel is om een impactvol verhaal te creëren dat resoneert met je publiek en je merk versterkt.