
Een van de belangrijkste redenen waarom iemand een bedrijf opstart, is simpel: ze willen niet langer voor iemand anders werken.
Het streven om je eigen baas te zijn, voelt geweldig aan. Ondernemer zijn is voor velen een begeerd carrièrepad. Er zijn op dit moment 20-jarigen in Silicon Valley die de volgende eenhoorn aan het lanceren zijn.
Maar de droom zal precies zo blijven, een droom, tenzij er actie wordt ondernomen.
“Het is niet het juiste moment.”
“Ik heb het geld niet.”
“Ik heb geen tijd.”
Vaak ontstaan er talloze excuses en wordt het volgende geweldige idee aan de kant geschoven, terwijl in plaats daarvan een andere aflevering op Netflix wordt geconsumeerd.
Het starten van een bedrijf is een uitdaging. Het kost tijd, moeite en energie. Wij helpen je hier graag bij verder.
Het start allemaal met het creëren van jouw zakelijke branding
Mijn naam is Ruben Baestaens en ik ben niet zo lang geleden gestart met het Simba Service verhaal. Waarom is dit van belang? Omdat er tussen idee fase en uitvoering welgeteld 2 weken hebben gezeten. Op 14 dagen hebben we (met behulp van het Simba systeem) een volledig nieuw merk, een nieuwe website en een volledige zakelijke branding uit de grond gestampt.
“Oh ja, deze man werkt voor Simba Service. Hij is er dagelijks mee bezig. Uiteraard klinkt het dan makkelijk in zijn oren. ” Zie je, je verzint al excuses.
Kan iedereen dit doen? Ja. Iedereen kan een bedrijf starten. Geloof me niet? Lees over Martha Matilda Harper.
Ze vond het franchisemodel uit 60 jaar vóór Ray Kroc (founder van McDonalds).
Het idee achter mijn bedrijf was simpel: als iemand een bedrijf kan opzetten en starten, wilde ik laten zien hoe Simba Service een merk naar een hoger niveau kan tillen, en een echte meerwaarde kan bieden.
Ik koos voor de grafische sector. Designbureau’s worden vaak beheerd door solopreneurs en hebben minder dan 10 werknemers. Over het algemeen zijn deze eigenaren-exploitanten trots op hun design vaardigheden in plaats van op hun marketingvaardigheden. Als je op de huidige markt echter wilt opvallen, moet je doen wat anderen niet doen.
Daarom hebben we met Simba Service een nieuwe manier van werken geïntroduceerd.
Waar hou je allemaal rekening mee om je volledige zakelijke branding op te starten?
De naam
Een bedrijf is niets zonder een duidelijke en herkenbare naam die goed bekt en die mensen bekend in de oren klinkt.
Hierdoor zijn we redelijk snel bij Simba terecht gekomen (wat ook een ongelooflijk dankbare naam is dankzij het volledige dierenrijk waar je kan naar refereren).
Logo
“De sterkste logo’s vertellen simpele verhalen – Sol Sender “
Het logo is de basis van elk bedrijf. Als jouw logo eruitziet alsof je een uur in Word hebt doorgebracht met Clip Art, zal het een weerspiegeling zijn van jouw bedrijf. Niet iedereen kan ontwerpen, maar iedereen kan een goed ontwerp zeker onderscheiden van een slecht ontwerp. Zorg er dus voor dat je direct een goede eerste indruk maakt.
Gebruik Google om logo’s te vinden die volgens jou het meest geschikt zijn voor jouw bedrijf.
Neem de URL’s en bezorg ze ons. Zo weten onze ontwerpers precies wat je zoekt in een logo.
Sommige bedrijven hebben weken of zelfs maanden nodig om hiermee naar buiten te treden. Indien je voor een Simba formule kiest mag je na ten laatste 72u al de eerste voorstellen verwachten.
Zodra je je logo hebt afgeklopt kan je beginnen aan het leuke werk, opmaken van je reclame materiaal.
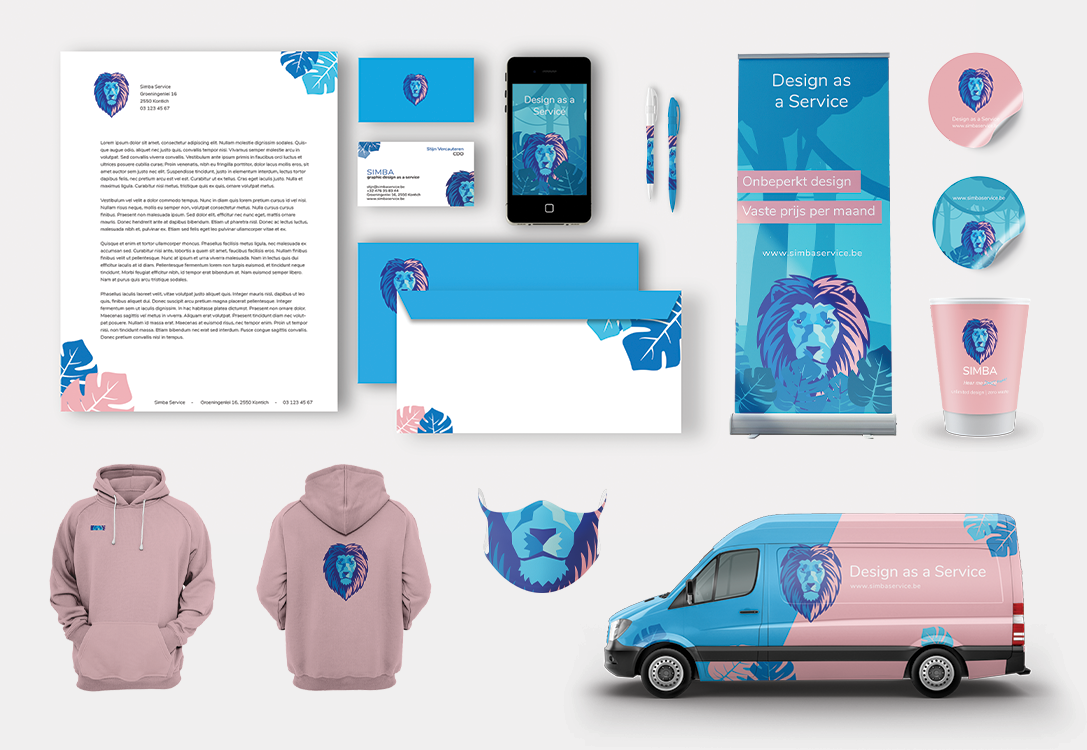
Marketing en reclame materiaal
Marketingmateriaal is essentieel voor elk bedrijf. Volgende zaken zijn van belang om grafisch een goede start te maken met je bedrijf :
- Visitekaartjes
- Briefhoofd
- Enveloppen
- Drievoudige brochures
- Deurhangers
- Email banners
- Advertentie graphics
Om deze zaken in een mooi design te verkrijgen kan je steeds contact opnemen met ons of eens een demo proberen.
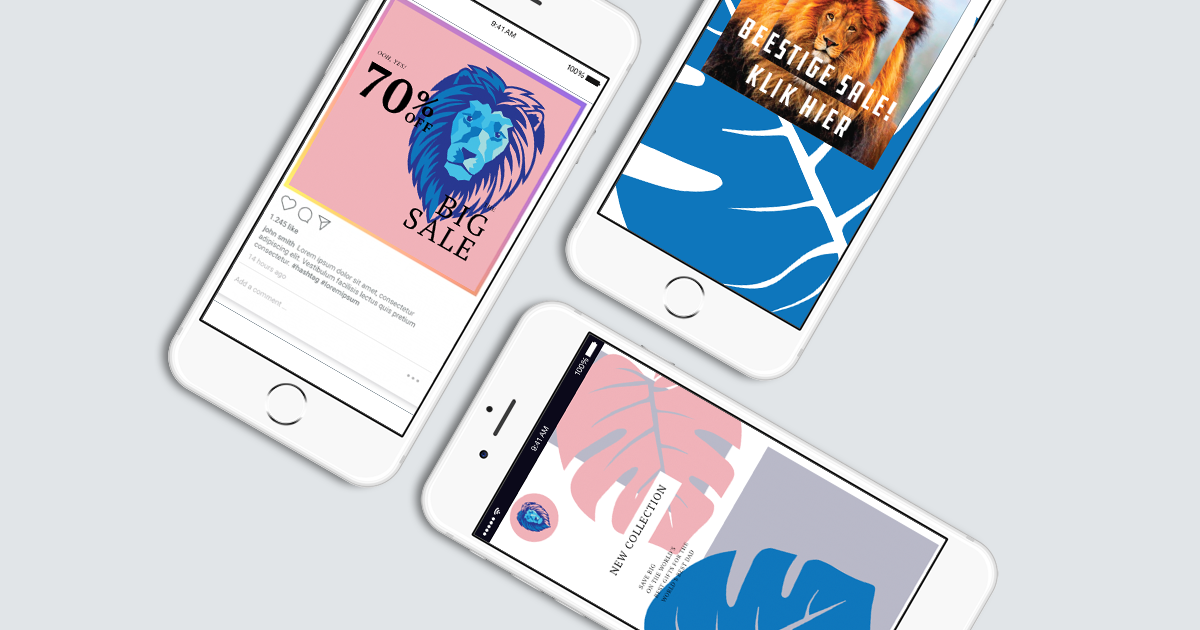
Digitale graphics en content
Ook is het interessant om marketingmateriaal te ontwerpen voor volgende platformen:
- Website
We zijn in het tijdperk van het internet. Elk bedrijf zou een soort van online aanwezigheid moeten hebben, inclusief een website en sociale mediakanalen. Het hebben van een digitaal platform om verkoop te stimuleren en om met jouw publiek te communiceren, is essentieel in de huidige markt. Daarom is online adverteren een verstandige volgende zet.
Dit wil je natuurlijk steeds doen met bijhorende content die steeds gebaseerd is op jouw eigen merkidentiteit.
Bonus materiaal
Fantastisch als je tot hier bent gekomen, je wilt duidelijk iets mooi maken van je zaak!
Het volgende wat je zeker niet over het hoofd mag zien is een branding gids (Deze heb je liefst al bij opstart maar uit ervaring merken we dat dit vaak op de tweede plaats komt).
Deze brandguide vertelt het verhaal van jouw merk op een grafische manier. Welke kleuren worden er gebruikt? Welk lettertype? Welke combinaties zijn mogelijk? …
Is Simba de perfecte oplossing voor jou?
Bij Simba hebben we toegewijde ontwerpers en designers die hun vak door en door kennen. Ze zijn een verlengstuk van jouw team, ongeacht waar je je op aarde bevindt.
Jij bepaald de grenzen, en daarbinnen gaan onze ontwerpers aan de slag met hun creatieve vrijheid.
Jij kan ons verschillende stijlen geven, alsook onbeperkt aanpassingen vragen.
Wie heeft het merk idee van Simba bedacht? Mijn ontwerper deed het! Het draait allemaal om samenwerking als het om design gaat.
Soms duurt het even om op dezelfde golflengte te komen, maar zolang het resultaat er op het einde van de rit ligt is dit helemaal niet erg.
HOEVEEL KAN JE BESPAREN?
14 dagen duurt het voor Simba Service om een merk grafisch te voorzien en op te bouwen (basis om mee te lanceren). Zeggen dat ik onder de indruk was, zou een grove understatement zijn. Bel een merkbureau of creatief agentschap en vraag hen hoe lang het gemiddeld duurt om een merk te lanceren. Hint – Het zijn maanden, geen dagen.
Vraag daarnaast ook eens wat dit zou kosten…
Als je dit proces elders zou voltooien zonder hulp van ons platform, mag je verwachten dat het minimaal 3 tot 6 keer zoveel gaat kosten.
DE VOLGENDE STAP?
Nu is het jouw beurt.
Welke zakelijke ideeën zweven in je hoofd rond?
Voor de creatieve ondersteuning die nodig is om je volgende project van de grond te krijgen, kan je vertrouwen op Simba Service. We helpen je graag verder.